Add a new video guide
If you want to create a video guide, then this document would be helpful.

This article will cover three tasks:
- Steps to add a new video guide.
- Steps to add a YouTube video inside the guide.
- Download video thumbnail (top image of a YouTube video) that appears on video guide page.
Steps to add a new video guide
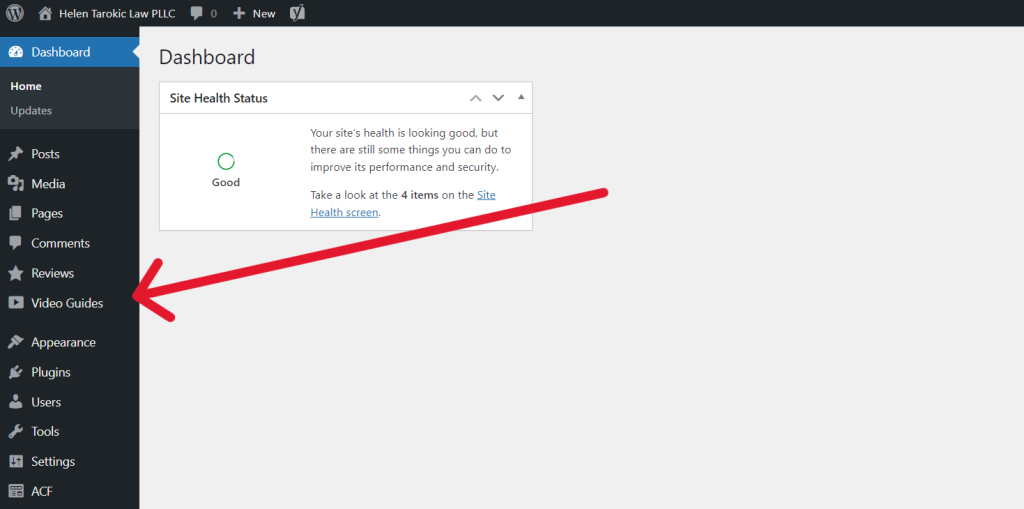
Step 1: Open the admin panel. Click on ‘Video Guides’.

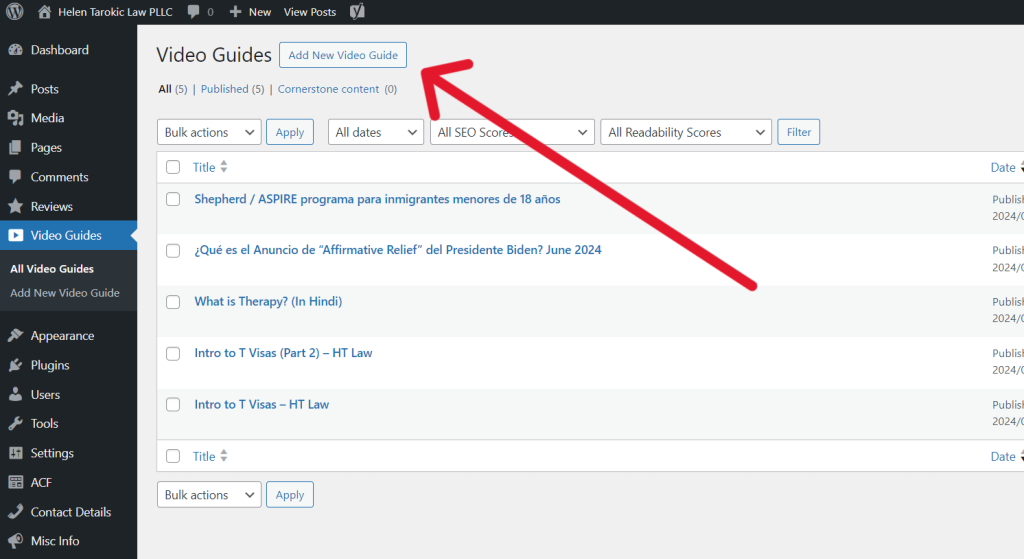
Step 2: Click on ‘Add New Video Guide’.

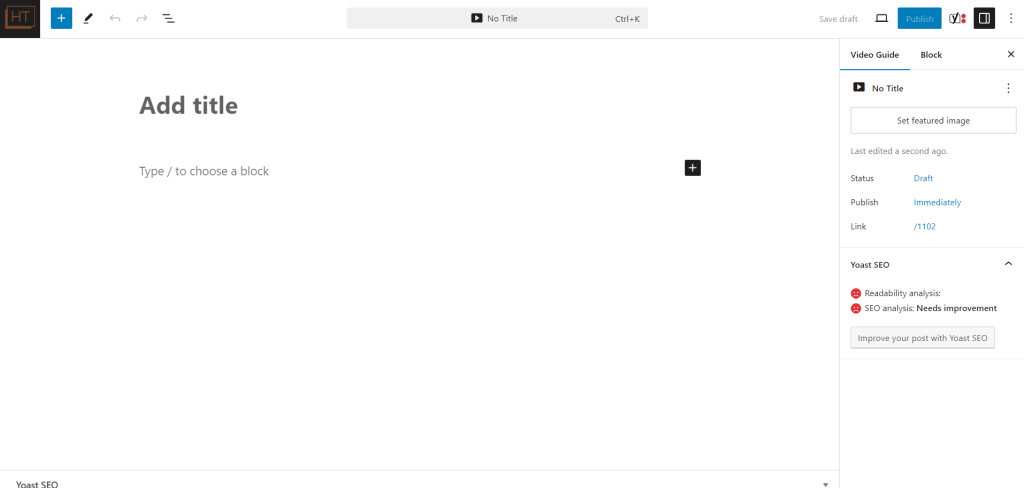
Step 3: Now proceed with adding the content for the page.

But there are still two important things to properly create this document.
- Embedding a video
- Adding a thumbnail
Let me guide through the steps one by one.
Adding video inside the video guide
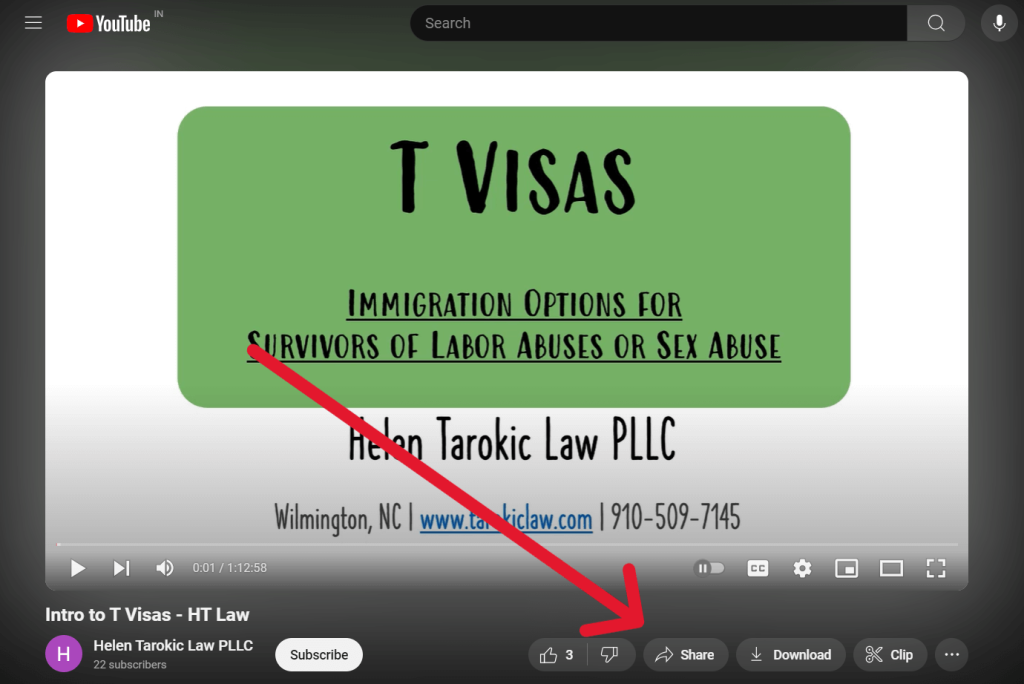
Step 1: Open the YouTube video you want to add. To get the url of video open it, and click on ‘Share’.

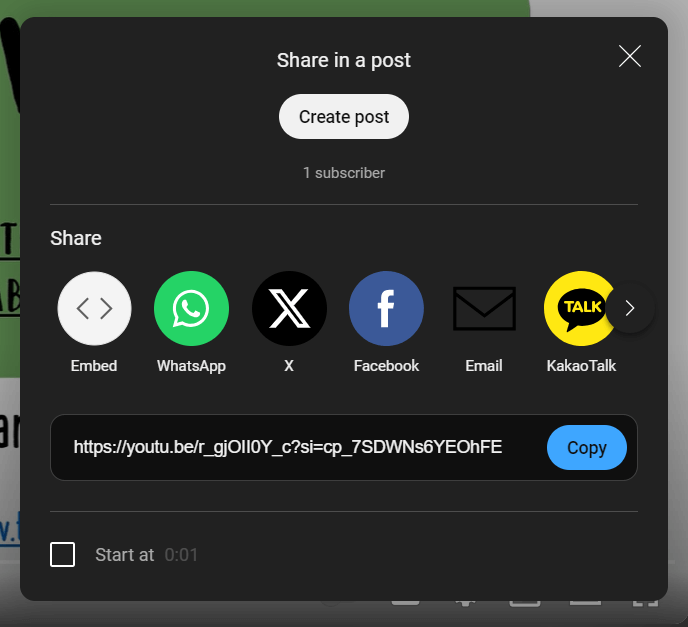
Step 2: Click on ‘Copy’ to copy the link (Alternatively you can just copy the YouTube video url from the top search bar).

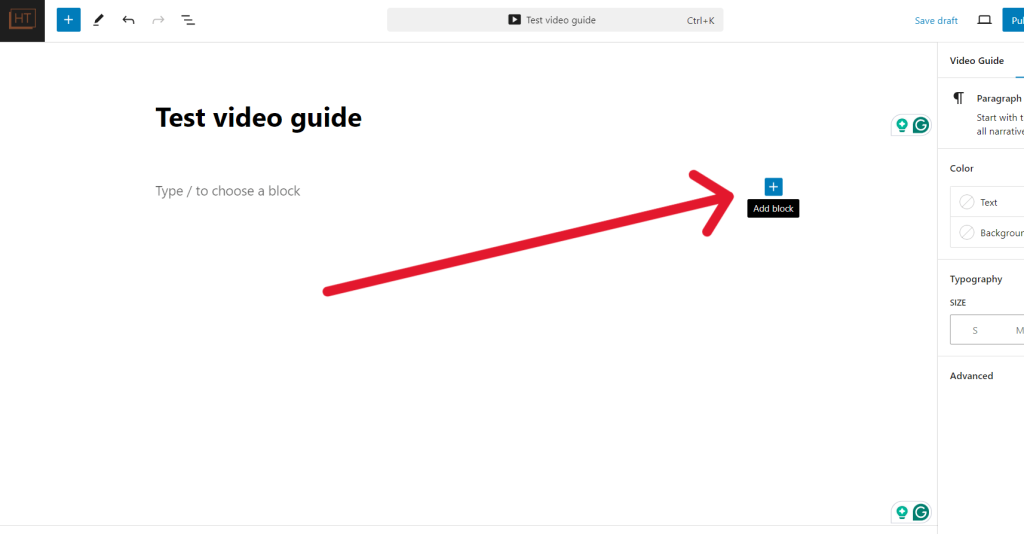
Step 3: Next come to the video guide page you were creating. Click on the ‘+’ sign to add a new block type.

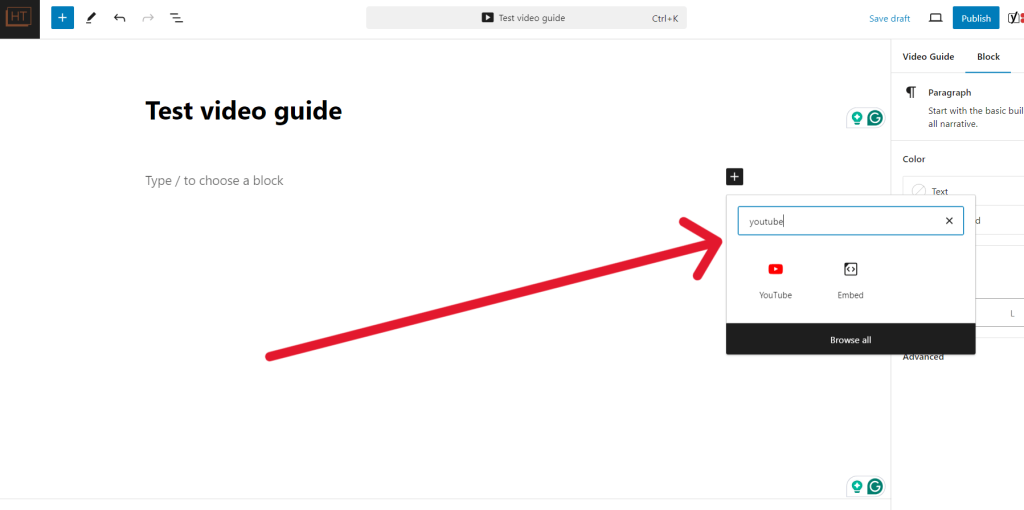
Step 4: A search bar will appear. Search ‘youtube’ and click on the YouTube option.

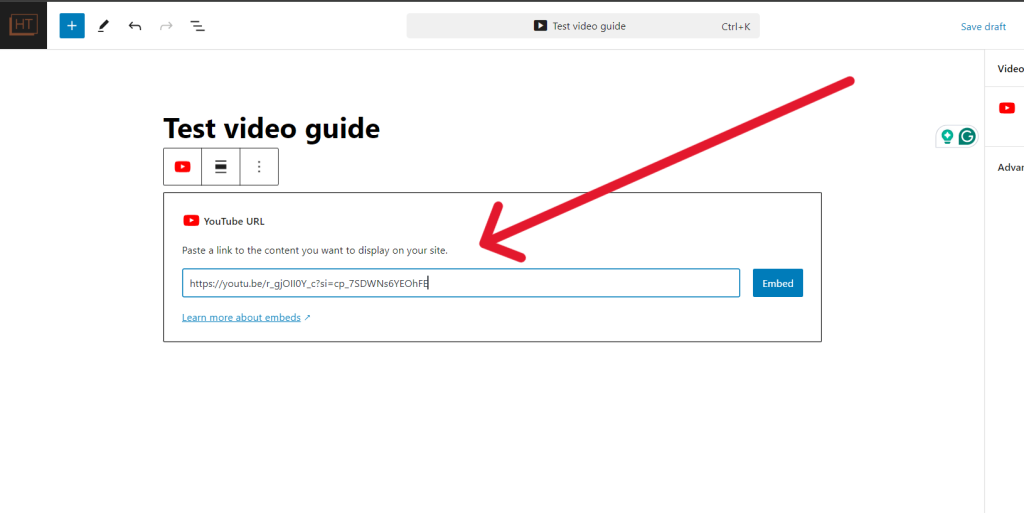
Step 5: A box will appear asking for you to paste the YouTube link. Paste the YouTube link of the video and click ‘Embed’.

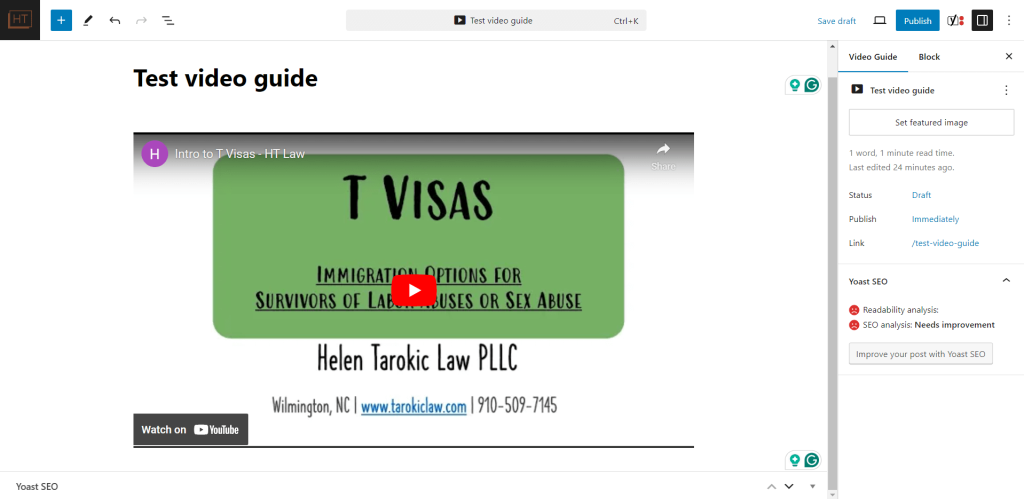
Step 6: YouTube video will appear. To add a new paragraph below it (to add text content) click on the ‘+’ on the top left, then click paragraph.

How to add video thumbnail
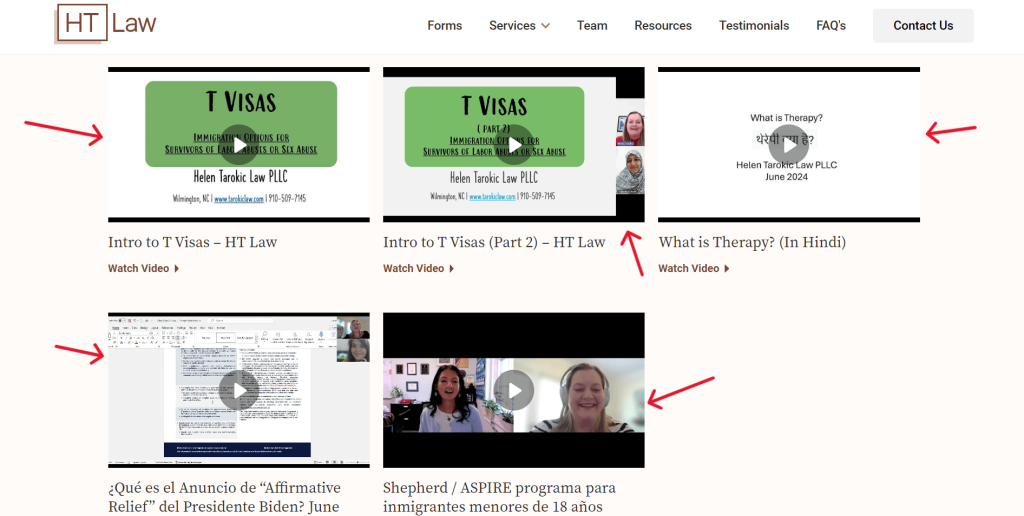
We have to manually the images you see in the ‘video guides’ page (where all the videos are present).

Here are the steps to do it:
Step 1: Copy the YouTube video url.
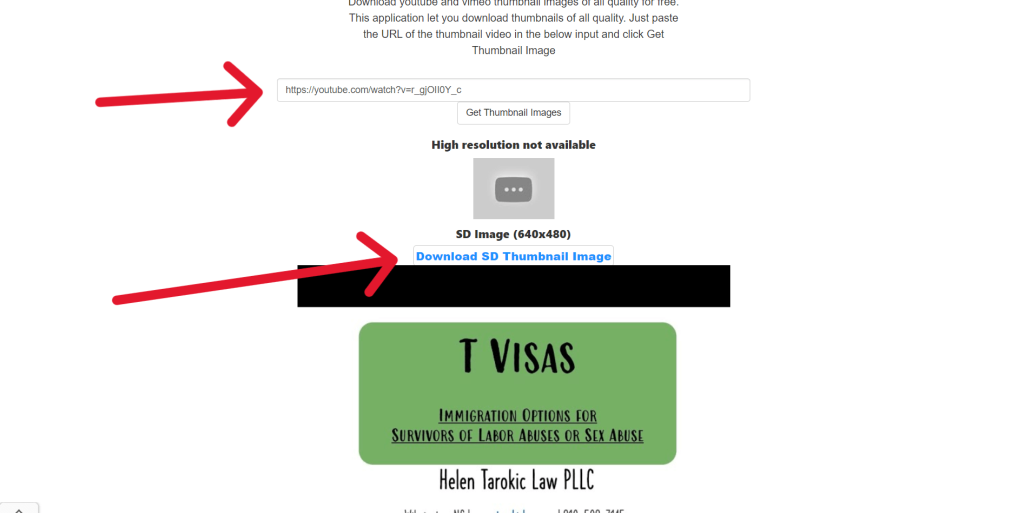
Step 2: Open youtube-thumbnail-grabber.com, paste the video link, and click ‘Get Thumbnail Images’. Download the highest resolution image available.

Step 3: Compress the image size by following image guide I shared.
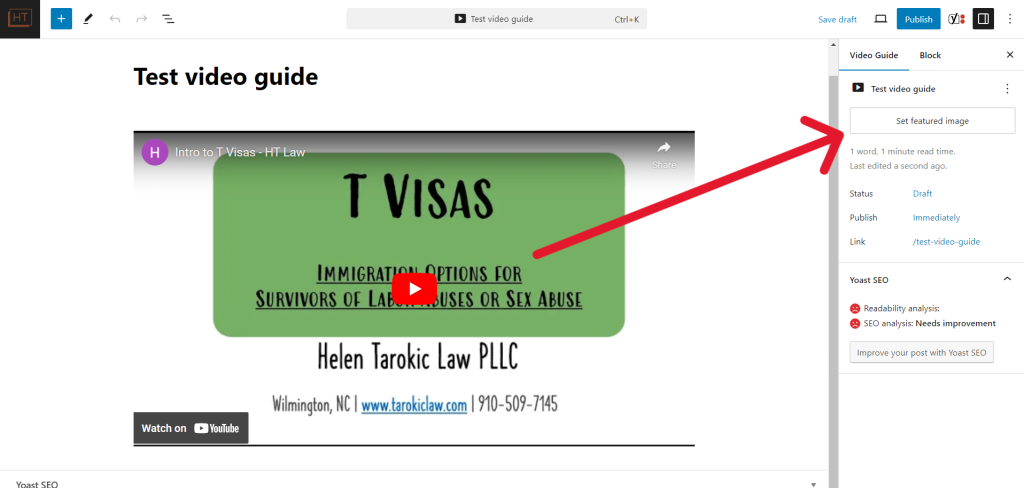
Step 4: Open the video guide document you were editing. Click on the ‘Set featured image’.

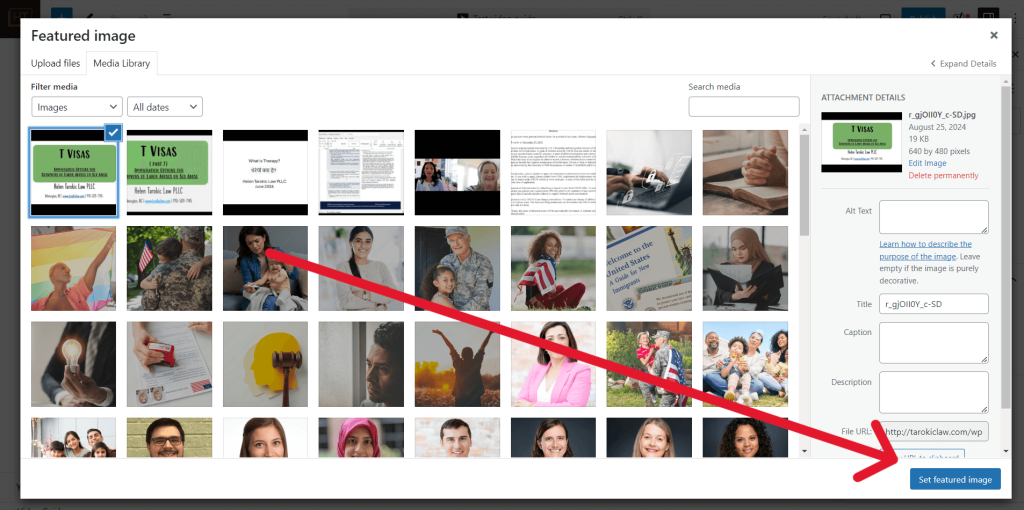
Step 5: Upload the image, and click ‘Set featured image’.

Step 6: Publish/Save the document.
That’s it! Implement all these steps to properly setup the video guides page.


